Hidden gems for Umbraco editors
What strikes us regularly is that (even experienced) editors often have no idea of all kinds of useful features in Umbraco that make the life of a content manager easier. That is why I list a number of these hidden gems for editors. They’ll be nice to try when you log in to Umbraco again today!

Now I hear you thinking: ‘What good will this article do for me as a developer? I have known all these functions for a long time!” Well, it's actually very simple: every time you see an editor struggle in Umbraco, you can refer him to this article. Or create your own Umbraco Editors Manual. Because the more tips & tricks you can provide a customer, the more enthusiastic they will be about the end product (and your role in it).

Keyboard shortcuts
In Umbraco you can use all kinds of handy shortcuts. A whole number of them work as you would expect on Microsoft computers. So cutting, copying, and pasting is done with 'Ctrl' combinations, for example. But of course, Umbraco offers more.
Let's start with your profile. Since the last upgrade of Umbraco that part has become a lot more interesting. So you want to be able to go there quickly. You’ll do so easily and quickly with the key combination:
Ctrl + Shift + U
This key combination opens your profile. Upload your best selfie right away and if you're at it anyway, take a look at how nice the user interface has become since version 7.7 ;-)
When you are editing text, it is useful if you can quickly save and publish. You do that with Ctrl + S and Ctrl + P. But the latter depends on your rights. If you only have rights to send for approval, you do so with this combination. It is just as easy to unpublish something as it is to save or publish. You do that with Ctrl + U.
In a RichTextEditor you can also use all kinds of keyboard shortcuts as an editor. You can find a whole bunch of them on this website. They’ll be especially useful when you have to format a lot of text.
Hyperlinks
Another great feature in the latest version of Umbraco that makes the life of a content manager a lot easier is adding a hyperlink via copy/paste. How does it work? Normally you add a hyperlink via the chain icon in the editor toolbar. You open the screen, paste the URL there, and a hyperlink is created when you submit. But that can be done much faster! Select the text where the hyperlink should come, copy the URL, and with Ctrl + V paste the link to the selected text, creating a hyperlink.
Preview
You obviously want to see what you‘ve done before you put it online. Astonishingly many editors are surprised when you start talking about the preview function. That is striking, because the button is not easy to overlook, you would say. The beauty of the preview function is that you can see different views. You can see a page from a desktop, tablet, and mobile viewpoint and if desired, this can be further expanded.

Search
The search function in the backend is a real beauty. The day I properly discovered this was one that I will always remember. In itself the search bar is not easily overlooked. Yet the search function is not used as often as you might think.
In the latest version (7.7) of Umbraco the search function has been extended! With ISearchableTree it is now possible to search via the search bar in content, media, and document types. And all at once. This makes it possible for an editor to quickly and easily navigate large websites and find what s/he is looking for.
To type your search directly use the key combination
Ctrl + Space
We also often see an editor, while trying to create an internal link, clicking and scrolling to try to find the right page to add as a link. And all that while the search function offers a solution here too.
From the editor click on “Insert / edit link”, which opens the sidebar. By typing the page title or part of it in the search bar above the content tree the results in the “Select link” window immediately appear. It is then only a question of selecting the right result and clicking on 'Submit'.
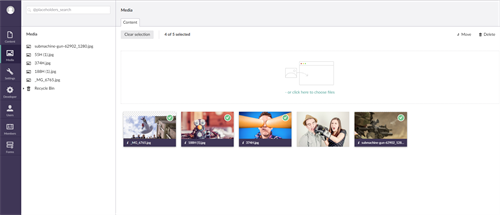
Media
One of the issues that an editor often struggles with is the media library. The issue arises as follows: in the beginning images are neatly placed in corresponding folders. But over time there is a proliferation of folders, the structure of the website changes, and images are uploaded anywhere in the library. In order to restructure an editor or editorial team would like to reorganize the library. With an average CMS this immediately causes problems. Because moving an image means red crosses, broken links, or missing images on pages.
But not with Umbraco! Because images are linked via an ID instead of with their URL. That means you can restructure indefinitely and move an image without getting broken images!
If you want to move images, you can also do that in bulk. From the media library select the images you want to move, click on “move”, and select the location where you want to move the images to.

Tailor made
Our customers are often not aware of the extensive possibilities that Umbraco has to offer. I think it is our joint responsibility to actively inform customers about all possibilities Umbraco has and more so, to involve them in decisions. For example when it comes to naming labels, tabs, and fields in the back-end. Ensure consistency, the right order, and check with your customer if this all satisfies him.
Also, think of the list view where it fits better and check which buttons and icons you will be offering in the WYSIWYG editor (really, limiting everything as much as possible is not always the best solution). Talk about these issues with the editor, because that's how you develop an environment tailored to the end user.
This blog item, written by our marketeer Leonard van der Plas, popped up earlier in 24daysinUmbraco, an international blog about Umbraco. Read the English version.